Importanța designului receptiv în lumea actuală

Importanța designului receptiv în lumea actuală
Introducere
Într-o lume în care accesul la internet se realizează de pe o varietate de dispozitive, un design receptiv nu mai este o opțiune, ci o necesitate. Odată cu creșterea utilizării smartphone-urilor și tabletelor, din ce în ce mai mulți utilizatori navighează pe ecrane de dimensiuni diferite. În acest articol, vom explora de ce designul receptiv este esențial și cum poate aduce beneficii afacerii sau proiectului tău web.

Ce este Designul Receptiv?
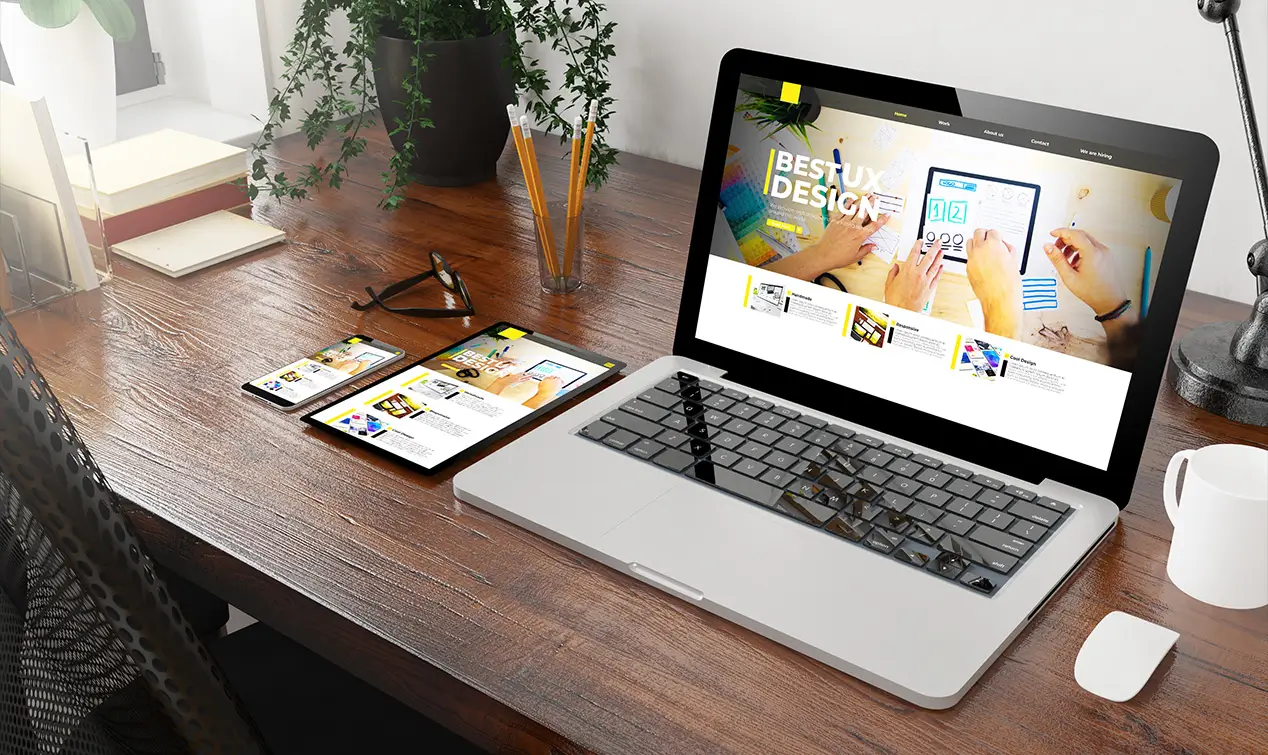
Designul receptiv reprezintă o abordare a designului web care permite ca o pagină să se adapteze automat la dimensiunea și tipul dispozitivului de pe care este vizualizată. Aceasta înseamnă că același site web va arăta și va funcționa impecabil, indiferent dacă este accesat de pe un smartphone, o tabletă sau un ecran de computer de mari dimensiuni, fără a fi nevoie de versiuni separate pentru fiecare dispozitiv.
Beneficiile Designului Receptiv
1. Experiență de utilizare mai bună (UX)
Utilizatorii doresc să navigheze confortabil, fără a fi nevoiți să dea zoom sau să deruleze excesiv. Un design receptiv asigură că informațiile și elementele vizuale se adaptează la orice dispozitiv, îmbunătățind experiența utilizatorului și crescând timpul petrecut pe site.
2. Accesibilitate extinsă
Un design receptiv permite accesarea site-ului de către un public mai larg, asigurând o experiență optimă indiferent de dispozitiv. Acest lucru este crucial într-un context în care majoritatea utilizatorilor navighează de pe dispozitive mobile.
3. Avantaje SEO
Google favorizează site-urile cu design receptiv în rezultatele căutărilor. Un site optimizat pentru dispozitive mobile poate contribui la o poziționare mai bună în motoarele de căutare, având în vedere că Google pune un accent deosebit pe experiența utilizatorului.
4. Costuri și mentenanță reduse
Un singur site web, care se adaptează automat, reduce costurile și efortul de întreținere. Nu vei mai avea nevoie să creezi, să actualizezi sau să administrezi o versiune separată pentru dispozitive mobile, ceea ce simplifică semnificativ procesul.
5. Rată de conversie mai mare
Un site adaptat pentru dispozitive mobile crește șansele de conversie. Utilizatorii care navighează cu ușurință pe pagina ta sunt mai predispuși să devină clienți – fie că achiziționează un produs, se abonează la un serviciu sau completează un formular de contact.

Cum implementezi un design receptiv eficient?
Pentru a avea un design receptiv de calitate, ia în considerare următoarele:
-
Design adaptabil
Folosește grile flexibile și proporționale, care permit ajustarea automată a elementelor. -
Imagini și videoclipuri optimizate
Asigură-te că fișierele media se adaptează dimensiunii ecranului, fără a pierde din calitate. -
Testare pe diverse dispozitive
Testează site-ul pe dispozitive de diferite dimensiuni pentru a garanta funcționalitatea optimă.

Concluzie
Designul receptiv nu este doar o tendință, ci o practică indispensabilă pentru orice site web din prezent. Capacitatea paginii de a se adapta diverselor dispozitive îmbunătățește experiența utilizatorilor, crește accesibilitatea și ajută la o mai bună poziționare în motoarele de căutare. Într-o lume digitală competitivă, un design receptiv poate face diferența dintre un vizitator ocazional și un client fidel.